실행컨텍스트?
많이 들어도 봤고 책에서도 읽었지만 볼때마다 졸음이 쏟아지는 내용.
실행컨텍스트의 내용은 사실 자바스크립트의 런타임환경을 이해하기 위해서는 필수적인 부분이기 때문에 쉽사리 넘어갈 수 없으며, 사실 자바스크립트를 사용하는 개발자들이라면 이미 은연중에 실행컨텍스트의 개념을 잘 이해할 수 있는 바탕을 갖고 있다고 볼 수 있다.
실행 컨텍스트(Execution Context)는 scope, hoisting, this, function, closure 등의 동작원리를 담고 있는 자바스크립트의 핵심원리이다. 실행 컨텍스트를 바로 이해하지 못하면 코드 독해가 어려워지며 디버깅도 매우 곤란해 질 것이다. - https://poiemaweb.com/js-execution-context 중에서
ECMAScript 스펙에 따르면 실행 컨텍스트를 실행 가능한 코드를 형상화하고 구분하는 추상적인 개념
이라고 정의한다. 좀 더 쉽게 말하자면 실행 컨텍스트는 실행 가능한 코드가 실행되기 위해 필요한 환경
이라고 말할 수 있겠다. 여기서 말하는 실행 가능한 코드는 아래와 같다.
•
전역 코드 : 전역 영역에 존재하는 코드
•
•
함수 코드 : 함수 내에 존재하는 코드
•
모듈 코드: 독립적인 모듈 스코프 내에 존재하는 코드
var x = 'xxx';
function foo () {
var y = 'yyy';
function bar () {
var z = 'zzz';
console.log(x + y + z);
}
bar();
}
foo();
JavaScript
복사
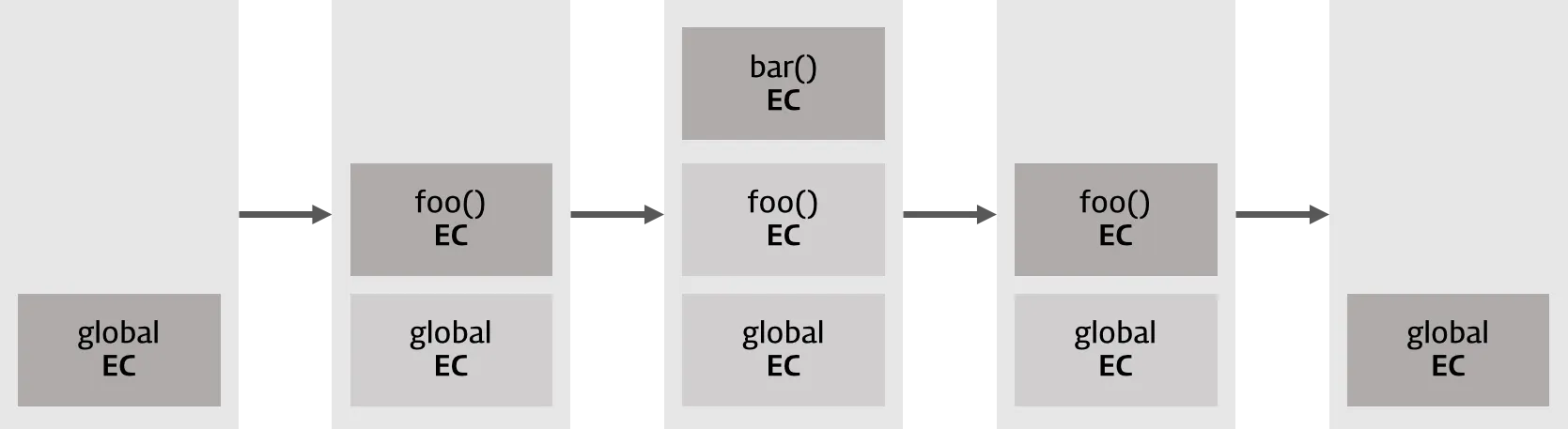
위 코드를 실행하면 아래와 같이 실행 컨텍스트 스택이 생성되고 소멸한다. 현재 실행중인 컨텍스트에서 이 컨텍스트와 관련 없는 코드(예를 들어 다른 함수)가 실행되면 새로운 컨텍스트가 생성된다. 이 컨텍스트는 스택에 쌓이게 되고 컨트롤(제어권)이 이동한다.
논리적 스택 구조를 가지는 실행컨텍스트 스택
1.
컨트롤이 실행 가능한 코드로 이동하면 논리적 스택 구조를 가지는 새로운 실행 컨텍스트 스택이 생성된다. 스택은 LIFO(Last In First Out)의 구조를 가지는 나열 구조다.
2.
전역 코드(GlobalCode)로 컨트롤이 진입하면 전역 실행 컨텍스트가 생성되고, 실행 컨텍스트 스택에 쌓인다. 전역 실행컨텍스트는 애플리케이션이 종료될때 (웹페이지에서 나가거나 브라우저를 닫을 때)까지 유지된다.
3.
함수를 호출하면 해당 함수의 실행 컨텍스트가 생성되며 직전에 실행된 코드 블록의 실행컨텍스트 위에 쌓인다.
4.
함수실행이 끝나면 해당 함수의 실행컨텍스트를 파기하고 직전의 실행컨텍스트에 컨트롤을 반환한다.
문제1
렉시컬 환경
실행컨텍스트: 코드의 실행순서 관리
렉시컬 환경: 스코프와 식별자를 관리
IIFE(Immediately Invoked Function Expression): 즉시 실행함수
실행컨텍스트가 어떻게 생성되고 있는지 생각해보기
<body>
<button id="button">버튼</button>
<script type="text/javascript">
const buttonHandler = (function () {
let count = 0;
return function(event) {
if (count > 9) { // 클릭 횟수가 10번 이상일 때는 클릭이벤트 무시
event.preventDefault();
alert('🚫버튼을 열 번 이상 누르면 큰일납니다. 아무튼 큰일남')
return;
}
count += 1; // 이렇게 자체 스코프에서 변수를 관리할 수 있습니다!
/* ... 이하 버튼 처리 코드 ... */
}
})()
document.querySelector('#button').addEventListener('click', buttonHandler)
</script>
</body>
JavaScript
복사